Have you ever seen web page glitter? With the help of the below code, you can make any web page glitter like stars.
The below code is JavaScript code, which does the work. You can use it to have some fun with your friends or family.
This trick simply changes the text color of any link, i.e., Hyperlink. So, if you have any hyperlinks, all links will start to glitter on any particular page. This code is safe to use and will not harm in any way.
Steps to Glitter web page on Web Browser using below Javascript trick
1. Open any Web site or page in your Web browser.
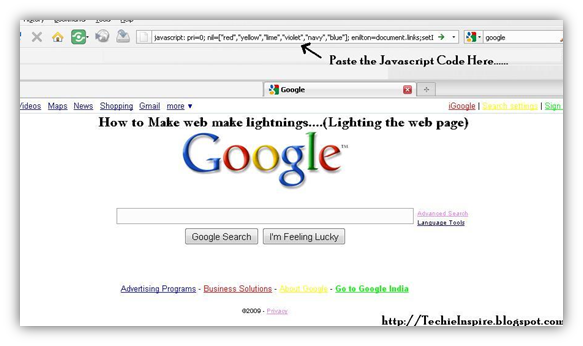
2. Copy the below code and paste it into the address bar of the browser and press Enter.
javascript: pri=0; nil=["red","yellow","lime","violet","navy","blue"]; enilton=document.links;setInterval("pri++;enilton[pri % document.links.length].style.color=nil[pri % nil.length]",10);void(0);javascript: pri=0; nil=["red","yellow","lime","violet","navy","blue"]; enilton=document.links;setInterval("pri++;enilton[pri % document.links.length].style.color=nil[pri % nil.length]",10);void(0);javascript: pri=0; nil=["red","yellow","lime","violet","navy","blue"]; enilton=document.links;setInterval("pri++;enilton[pri % document.links.length].style.color=nil[pri % nil.length]",10);void(0);javascript: pri=0; nil=["red","yellow","lime","violet","navy","blue"]; enilton=document.links;setInterval("pri++;enilton[pri % document.links.length].style.color=nil[pri % nil.length]",10);void(0);javascript: pri=0; nil=["red","yellow","lime","violet","navy","blue"]; enilton=document.links;setInterval("pri++;enilton[pri % document.links.length].style.color=nil[pri % nil.length]",10);void(0);
Update:
Today, most web browsers will not run the JavaScript directly from the address bar. Follow the below step to run this code on the address bar for different web browsers.
For Chrome & IE
When you copy and paste on the Chrome & IE address bar, it will automatically remove the JavaScript name. So, add the JavaScript name with a colon at the start.
- Copy and Paste the JavaScript code into the address bar.
- Now press the Home key; this will take you to the starting point of that code in the address bar.
- Type javascript: (don’t forget to add “:” colon right after “javascript” without any space), now press Enter to execute.
For Firefox:
Post Firefox 6 updated; Firefox no longer supports running JavaScript on the address bar. The above step used in Chrome and IE browsers will not work either.
The only way you can run the JavaScript directly is by using Bookmarklet. Bookmark is more straightforward; add the code to your bookmark and run the bookmark.
- Right-click on the Firefox toolbar and choose New Bookmark. Add the above code manually in the location box of the bookmark and give any name for the bookmark as you wish.
or
- Add Webpage Glitter – Drag this link to your bookmarks toolbar.
- Once this is added to the bookmark toolbar, go to any web page, click the Webpage Glitter bookmark on the toolbar, and see the magic.

Source: Please note that we have not created this JavaScript code, and credit goes to the original creator.




That was awesome.Its like a lighting effects on web page.Excellent.
thanks..great post.
Thanks for sharing this nice post with a great idea on this post have a nice article…..
Was toaltly stuck until I read this, now back up and running.
Hey – nice weblog, just looking around some blogs, seems a reasonably good platform You Are using. I’m presently using Drupal for just a few of my sites however seeking to change certainly one of them over to a platform very much the same to yours as a trial run. Something in particular you’ll advocate about it?
It is not working in Firefox 16