As we all are aware about Google Drive, which comes by default with your Google account. Google Drive is a great way to store and share your files publicly & privately and access them from anywhere. Google Drive enables user with cloud storage, file sharing and collaborative editing, which comes with 5GB of free space. Recently, Google added a feature to Drive where in user can upload HTML, CSS and JavaScript files and can host and share it publicly. You can now create your own personal dummy site, personal portfolio or demonstrate your website draft created for clients. However, make sure you are not using this to create any professional page or website since this is not a full-fledged host.
As we all are aware about Google Drive, which comes by default with your Google account. Google Drive is a great way to store and share your files publicly & privately and access them from anywhere. Google Drive enables user with cloud storage, file sharing and collaborative editing, which comes with 5GB of free space. Recently, Google added a feature to Drive where in user can upload HTML, CSS and JavaScript files and can host and share it publicly. You can now create your own personal dummy site, personal portfolio or demonstrate your website draft created for clients. However, make sure you are not using this to create any professional page or website since this is not a full-fledged host.
Before you get too enthusiastic about this, Google is not providing a complete full-fledged hosting option. Anything other than HTML, CSS and JavaScript which require server-side technologies like PHP, MySQL, etc. it will not work. There is no DNS or mapping of your website name. The URL for the page would be something like below.
However, we believe that this feature would come very handy for web developers to view their web pages online and can share the same with the client who can see it online on their browser. This can also be useful, if someone wants to create a personal profile or portfolio.
How to Host Webpages on Google Drive
1. Create Folder and make it Public
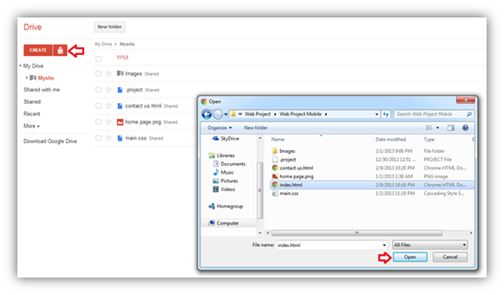
- Go to Google Drive, Click on CREATE and select Folder Name the folder.
- Right-Click on the folder –> select Share –> Share
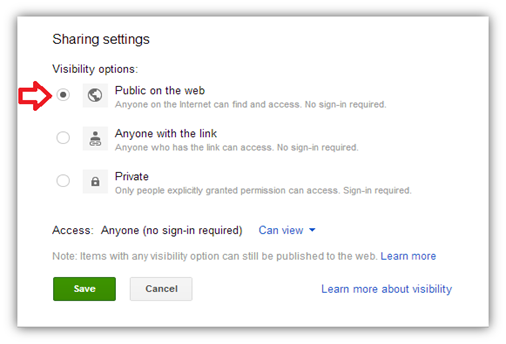
- Change access rights from “Private” to "Public on the web” and Click on Done.
2. Upload Web pages (HTML, CSS & JavaScript)
- Once Folder is created with public share rights, Upload HTML, CSS or JS files from local system which can be done simply by drag & down of file or click on upload button, browse and upload the file.
- To edit or create HTML, CSS or JS file on Google Drive, you need to install a third-party apps like Drive Notepad, Neutron Drive. However, we have simply created the html file on local system and uploaded on Drive.
3. Your Webpage is Online
- Click on the html page and click on “Preview” button. Your page is now live and can be seen by anyone on the web.
- Copy the web address of the page to share with others.
Check out an example of webpage which we have created and uploaded on Google Drive.
Also Check out an example where in Google’s own hosted webpage in Google Drive.
 Techie Inspire – The Technology Blog
Techie Inspire – The Technology Blog